Making your first GraphQL query¶
Table of contents
Introduction¶
Let’s create a sample table and query data from it using the Hasura console, a UI tool meant for doing exactly this:
Create a table¶
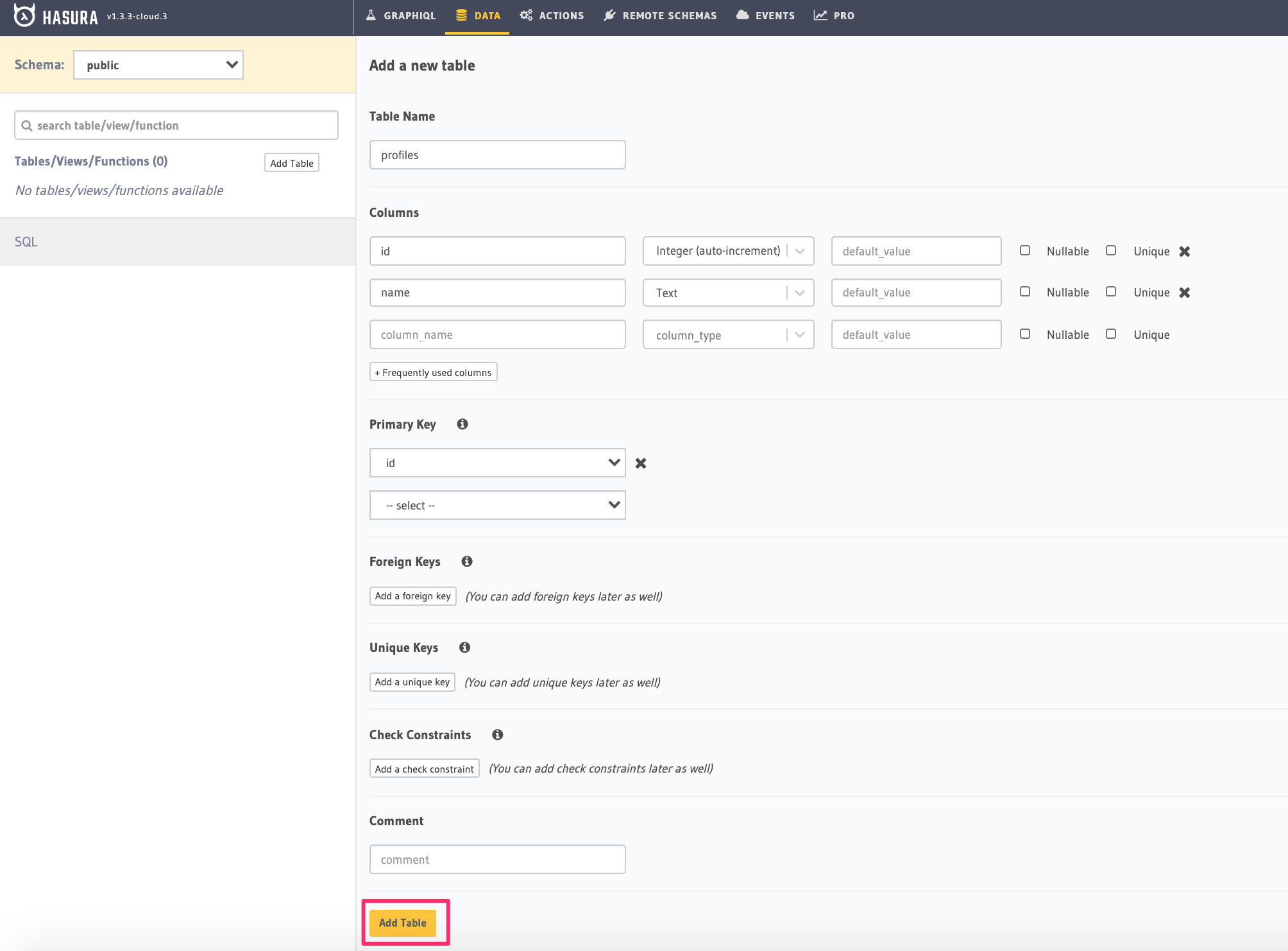
Head to the Hasura console, navigate to Data -> Create table and create a sample table called profiles with
the following columns:
profiles (
id SERIAL PRIMARY KEY, -- serial -> auto-incrementing integer
name TEXT
)

Now, insert some sample data into the table using the Insert Row tab of the profiles table.
Try out a query¶
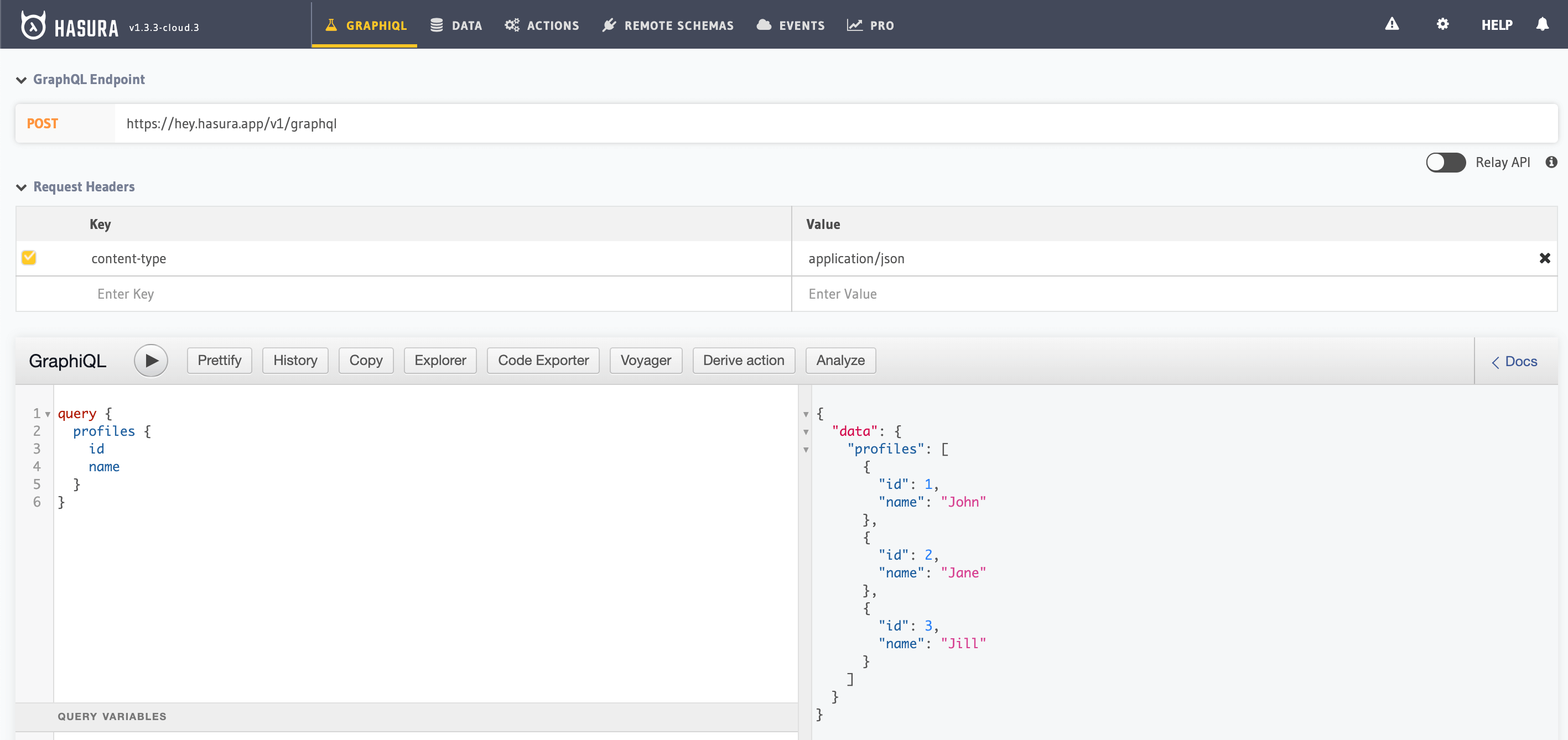
Head to the GraphiQL tab in the console and try running the following query:
query {
profiles {
id
name
}
}
You’ll see that you get all the inserted data!